Thời trang, phụ kiện luôn là mối quan tâm của nhiều người vì vậy Mẫu ladipage thời trang, phụ kiện để chạy quảng cáo chuyển đổi landing page thực sự là vô cùng Hot. Hiểu được mối quan tâm của bạn, bài viết này sẽ hướng dẫn bạn thiết kế, cũng như chia sẻ với bạn những mẫu ladipage thời trang, phụ kiện miễn phí. Bạn hoàn toàn có thể sử dụng những mẫu ladipage thời trang, phụ kiện này để tùy biến theo sản phẩm của bạn rất là đơn giản.

Tham khảo thêm:
Đặc điểm chung của 1 Landing Page Thời trang – Phụ kiện
- Giới thiệu sản phẩm: Nêu bật tên dòng sản phẩm, slogan thương hiệu
- Bảng giá và ưu đãi: mức giá hấp dẫn kèm các khuyến mãi khi mua combo, freeship…
- Bộ sưu tập hình ảnh: thể hiện hình ảnh chi tiết sản phẩm nên là ảnh chụp thật, người thật sử dụng
- Ưu điểm lợi ích sản phẩm: các lợi ích và ưu điểm về sản phẩm mà khách hàng nên quan tâm
- Các đánh giá của khách hàng: tăng uy tín với các đánh giá khách quan từ khách hàng đã mua
- Chính sách bán hàng: các quy định chính sách bán hàng, đổi trả….
- Thông tin liên hệ thanh toán: nút gọi hotline, form đăng ký mua, thông tin địa chỉ cửa hàng….
Yêu từ cái nhìn đầu tiên của Ladipage Thời trang – Phụ kiện
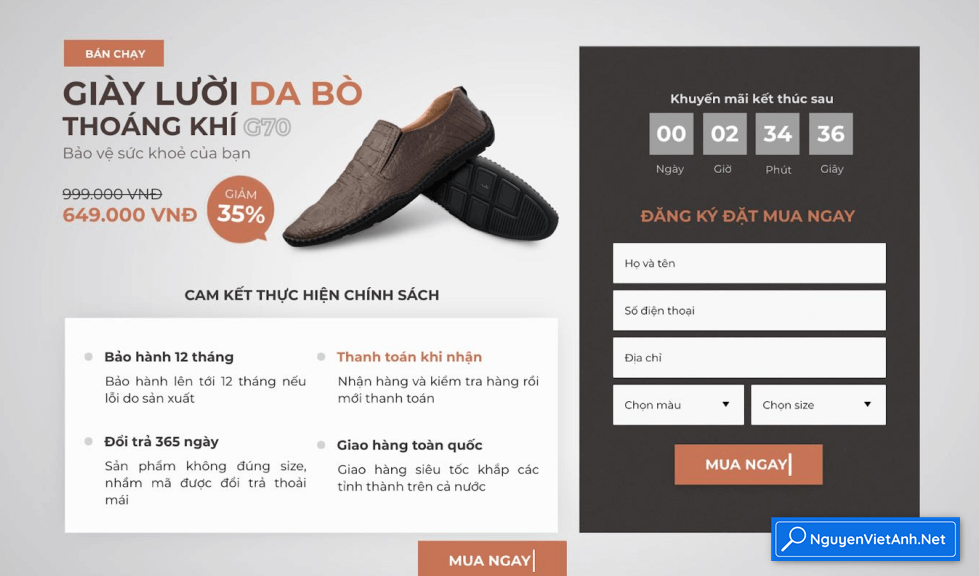
Hero Section
Mục đích: Hero Section là ấn tượng đầu tiên của khách hàng khi truy cập một trang, đóng vai trò quan trọng trong việc quyết định khách hàng sẽ tiếp tục đọc nội dung của trang hay sẽ thoát.
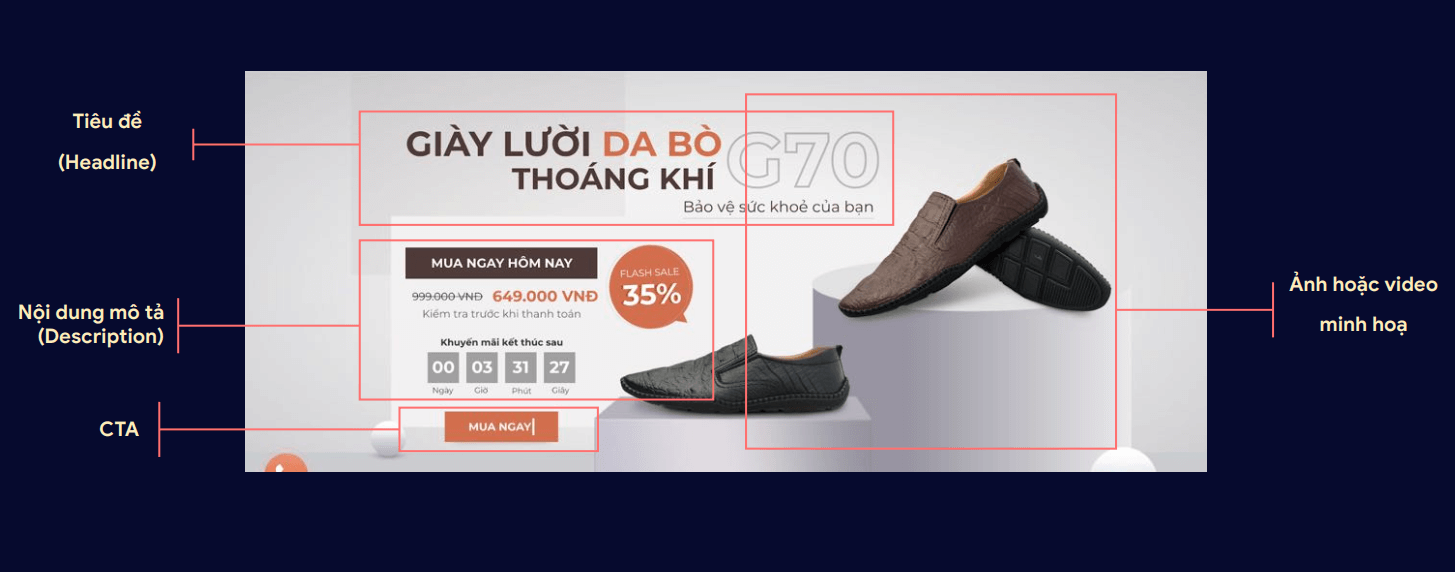
Cấu trúc một Hero Section chuẩn Landing Page chuyển đổi bao gồm 4 phần: Tiêu đề (Headline); Nội dung mô tả (Description); Hình ảnh sản phẩm và Nút kêu gọi hành động (CTA).

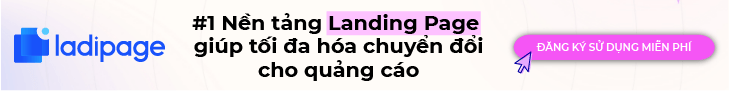
Tiêu đề – Có thể thêm Phụ đề (Sub-heading)
Mục đích: nhấn mạnh đặc điểm, lợi của sản phẩm thời trang, phụ kiện. Nên viết có vần điệu để nội dụng thêm trôi chảy dễ đọc, dễ ấn tượng đối với khách hàng. Nêu bật được lý do Vì sao khách hàng nên tiếp tục xem thông tin về sản phẩm của bạn?

Tiêu đề thường là “Một lời đề nghị hấp dẫn đến mức không thể bỏ qua”: Hãy đưa cho khách hàng một đề nghị, một món hời. Đó có thể là chương trình ưu đãi, có thể là lời hứa cung cấp giải pháp cho vấn đề của khách hàng. Dành thời gian chau chuốt cho câu tiêu đề sẽ giúp bạn kéo được nhiều khách hàng đọc nội dung chi tiết hơn.
CÁC CÁCH VIẾT TIÊU ĐỀ THƯỜNG THẤY:
- Mô tả sản phẩm: Đồng hồ thời trang mạ vàng nữ ABC; Đồng hồ ABC cho nam; Găng tay ABC cao cấp cho mẹ bầu.
- Lợi ích, ưu điểm riêng biệt: Giày lười da xịn – Bảo vệ sức khỏe của bạn; Khăn quàng lụa ABC – Ấm cả mùa đông.
- Chương trình ưu đãi cho khách hàng: Ưu đãi tháng 9 – Mua 1 tặng 1; 10.10 Big Sale – Up to 50%.
- Sản phẩm kèm giá: Giày nữ giới – Chỉ 99k/ đôi; Đồng hồ thời trang giá rẻ – Giá chỉ 169k.
Đặc điểm: Ngắn gọn, dễ hiểu, đi thẳng vào vấn đề. Hãy viết tiêu đề ngắn và tập trung vào lợi ích mà khách hàng sẽ nhận được một cách cụ thể. Ngành thời trang không quá quan trọng tiêu đề vì chủ yếu khách hàng mua bằng hình ảnh. Nhưng tuy nhiên bạn cũng nên nêu được Sản phẩm là gì, đồng hồ hay kính để khách hàng nắm được thông tin nhanh.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Căn chỉnh cỡ chữ để Headline nằm tối đa 3 dòng, khuyến khích để 2 dòng để giúp khách hàng dễ quét mắt.
- Trong ngành thời trang, hình ảnh quan trọng hơn tiêu đề, vì vậy tiêu đề không được thiết kế lấn át hay chèn nhiều vào hình ảnh.
- Dùng cỡ chữ to, màu sắc nổi bật so với màu nền và các phần còn lại của Hero Section. Vị trí Headline thường nằm phía lề bên trái hoặc ở giữa Hero Section.
Xem Dịch vụ thiết kế landing page trọn gói siêu đẹp của mình!
Nội dung mô tả (Description)
Mục đích: Điểm kích thích khách hàng để họ cảm thấy có lợi hơn khi lựa chọn sản phẩm. Thường dùng để nêu ưu đãi, tóm tắt đặc tính vượt trội của sản phẩm hoặc diễn giải chi tiết nội dung tiêu đề.

Nội dung thường gặp:
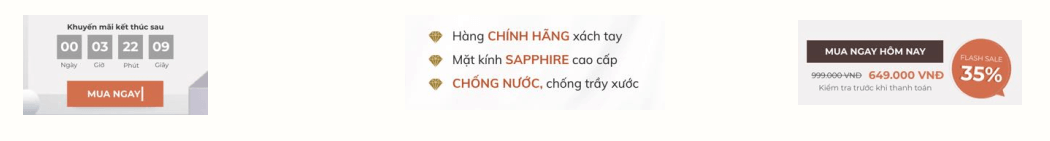
- Đi kèm các yếu tố kích thích mua hàng nếu có ưu đãi và giá: Đồng hồ đếm ngược, nội dung tạo cấp bách (X người đã đăng ký; Chỉ còn 10 suất soi da miễn phí).
- Lợi ích (Beneft); Ưu điểm riêng biệt (USP) của sản phẩm: Nêu 1 số lợi ích quan trọng mà sản phẩm cung cấp cho khách hàng hoặc USP của sản phẩm.
- Đi kèm các yếu tố kích thích mua hàng nếu có ưu đãi và giá: Đồng hồ đếm ngược, nội dung tạo cấp bách (X người đã đăng ký; Chỉ còn 10 suất soi da miễn phí).

Đặc điểm:
- Nên sử dụng ưu đãi: Phần mô tả bạn có thể đưa lợi ích, có thể viết giải thích cho tiêu đề tùy ý nhưng khuyến khích luôn có khuyến mãi. Vì khách hàng ngành thời trang chủ yếu mua hàng vì Khuyến mãi và Ảnh sản phẩm.
- Nêu rõ giá sản phẩm: Nên để công khai giá ngay trong hero section để khách hàng nắm được thông tin.
- Ngắn gọn: Thường thì chỉ các sản phẩm có tính đặc thù như dép đi mưa, quần áo mặc nhà, nội y mới chú trọng nhiều vào lợi ích. Vì Hero section không có nhiều diện tích thể hiện. Nếu có dùng chỉ chọn 3 lợi ích quan trọng nhất để đưa lên Hero Section. Các lợi ích khác có thể nêu chi tiết ở các section giữa Landing Page.
- Kết hợp các nội dung: Bạn có thể sử dụng kết hợp tất cả các “Nội dung thường gặp” để viết phần mô tả.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
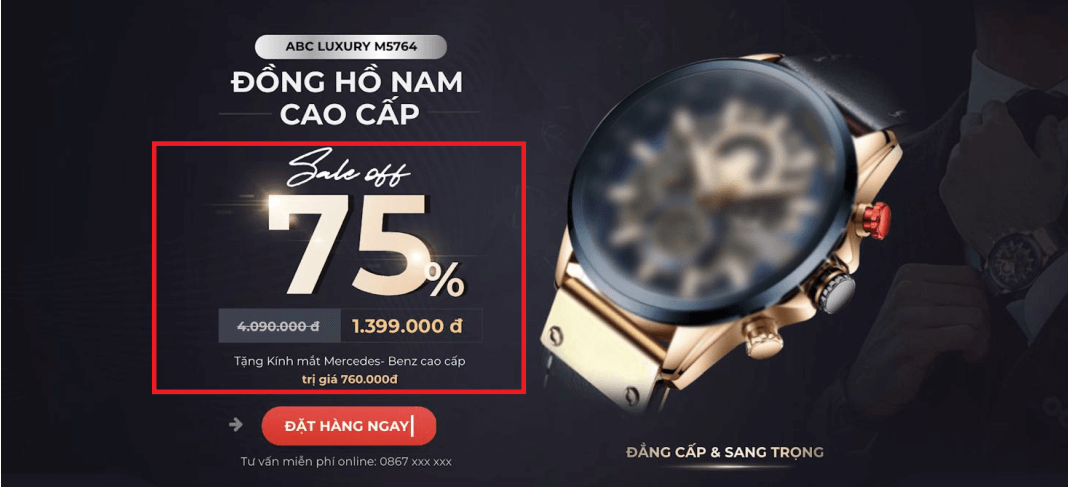
- Luôn nhấn mạnh ưu đãi và nhấn nổi, cho phép nổi hơn tiêu đề vì nó đóng vai trò quan trọng trong kích thích hành vi mua hàng ngành thời trang.
- Có thể thêm hình ảnh cỡ nhỏ ở cạnh ưu đãi quan trọng nhất để tăng tính trực quan cho nội dung.
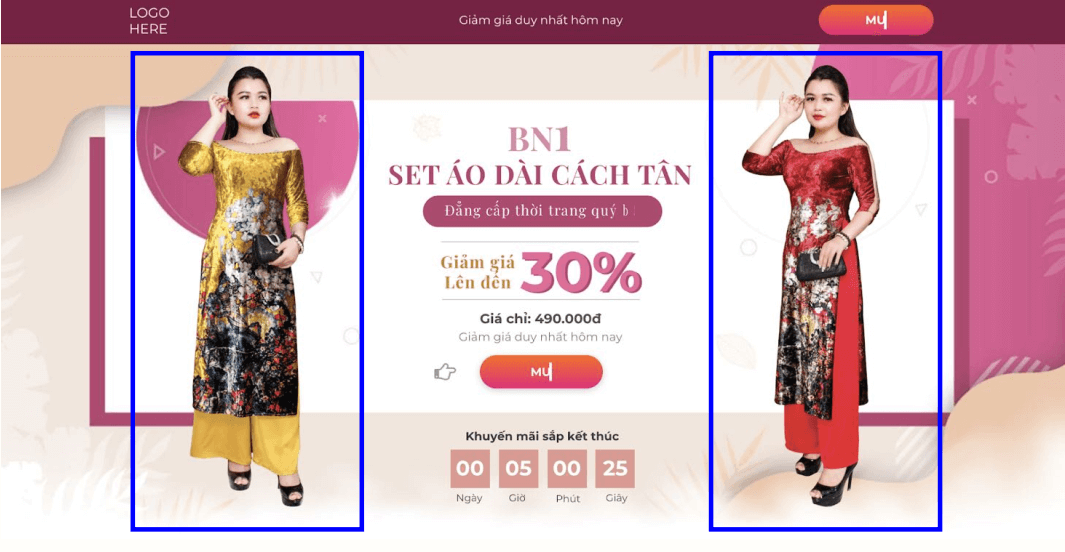
Hình ảnh sản phẩm thời trang, phụ kiện
Mục đích: Đây là phần quan trọng nhất của Hero Section, làm nhiệm vụ gây cảm giác “wow” cho khách hàng và cung cấp cái nhìn trực quan về sản phẩm. Nhìn chung đa phần khách hàng ngành thời trang đều mong cầu sản phẩm mang đến cho họ vẻ đẹp, sự thoải mái và phong cách.
NỘI DUNG THƯỜNG GẶP: Hình ảnh sản phẩm hoặc người mẫu sử dụng sản phẩm. Bên cạnh ảnh sản phẩm chính cỡ lớn, bạn cũng có thể đặt thêm 2-3 ảnh nhỏ để thể hiện các góc cạnh của sản phẩm.

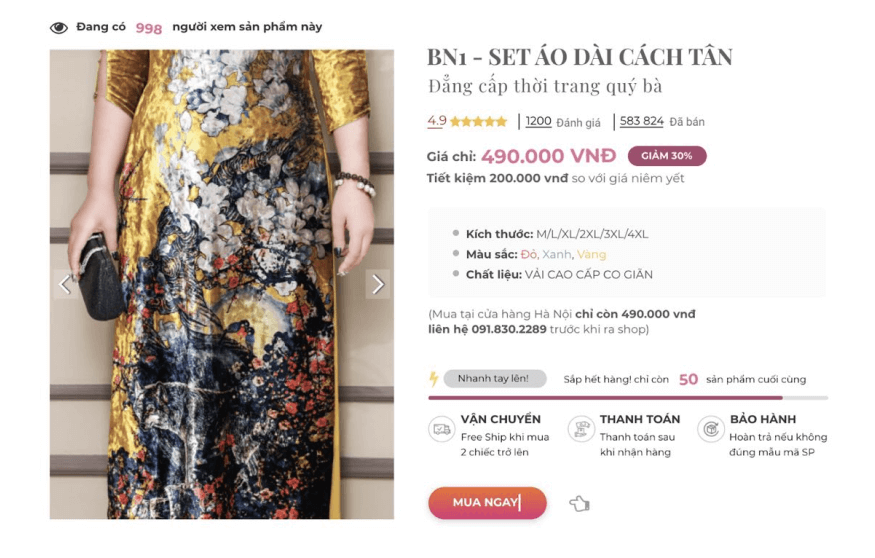
Sở hữu Mẫu theme ladipage đẹp về thời trang Áo dài cách tân ngay hôm nay
Đặc điểm: Ảnh sản phẩm thật chất lượng cao: Tại Hero Section, hình ảnh được lựa chọn có góc chụp đẹp nhất, thể hiện rõ đường nét của sản phẩm. Cần sử dụng hình ảnh chất lượng cao, không sử dụng hình ảnh đồ họa (Không phải ảnh chụp thật) để thể hiện sản phẩm. Vì Thời trang – Phụ kiện là những sản phẩm gắn liền với cuộc sống thường nhật nên không sử dụng ảnh thật sẽ khiến khách hàng cảm thấy không tin tưởng sản phẩm.
Sử dụng người mẫu: Nên sử dụng người mẫu để khách hàng hiểu ngày được nếu mặc hay đeo sản phẩm lên người trông như thế nào, kích thước ra sao. Đối với các sản phẩm phụ kiện nhỏ, nếu sử dụng ảnh có người mẫu nên chọn các ảnh cận cảnh phụ kiện, tránh để người mẫu lấn át.

HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Khu vực ảnh thể hiện sản phẩm thường đặt cạnh tiêu đề hoặc ở giữa (trên desktop) và dưới tiêu đề (trên mobile).
- Nếu không có ảnh khổ lớn của sản phẩm hoặc khó sử dụng làm ảnh nền, có thể tách nền ảnh bằng công cụ Remove Bg có sẵn trong builder để dễ thiết kế nhấn nổi như mẫu minh hoạ.
- Tăng tương phản cho ảnh bằng hiệu ứng có sẵn trong builder LadiPage như: Filter, transform, bo góc, tạo khung viền cho ảnh…
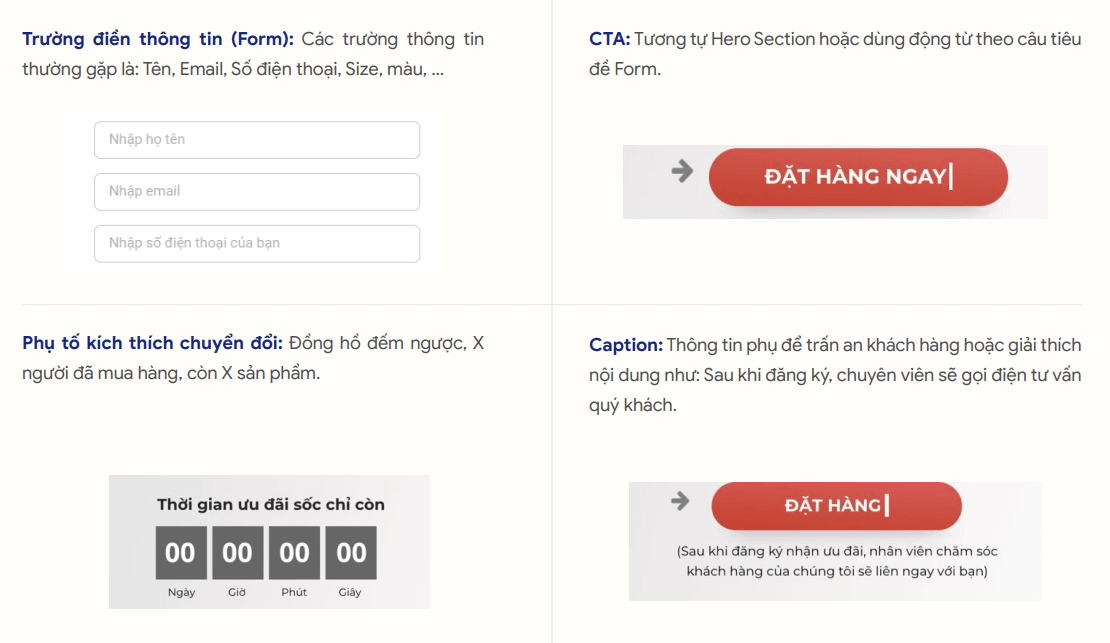
Nút kêu gọi hành động (CTA)
Mục đích: Điều hướng khách hàng thực hiện hành vi chuyển đổi cụ thể.
CÁC NỘI DUNG THƯỜNG GẶP: Đặt hàng ngay; Mua ngay; Nhận ưu đãi ngay; Mua hàng ngay; Xem thêm; Mua combo.
Đặc điểm: CTA được thiết kế nổi bật, sử dụng động từ đi thẳng vào vấn đề và tập trung một mục tiêu duy nhất. Đặt hàng ngay Mua ngay Xem bộ sưu tập

HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Thiết kế nổi trội và tách biệt so với các nội dung còn lại trên Hero Section để dễ quan sát. CTA thường được đổ nền, chiều cao từ 42 – 55 pixels.
- Sử dụng các màu: Đỏ, Xanh dương, Hồng, Cam
- Làm nút nút CTA càng giống cái nút ngoài đời thật bao nhiêu thì khách hàng càng dễ và thích ấn vào bấy nhiêu. Có thể sử dụng thêm các hiệu ứng để khách hàng chú ý hơn như: Nhấp nháy, phóng to, rung.
- Có thể bo góc nếu là sản phẩm nữ tính, thân thiện và dùng hiệu ứng chuyển động để dễ nhận biết.
Thanh chỉ mục (Navigation Bar)

Mục đích: Là thanh chỉ mục giúp khách hàng chọn nhanh thông tin họ muốn đọc. Đối với ngành Thời trang – Phụ kiện ta hạn chế sử dụng Navigation Bar vì khách hàng chủ yếu mua qua hình ảnh chứ ít đọc thông tin. Bạn có thể thay thế bằng Aler Bar để tăng hiệu quả chuyển đổi như thế này:

Tuy nhiên, trong trường hợp sản phẩm thời trang, phụ kiện của bạn thuộc nhóm hàng cao cấp, Landing Page cần mô tả công nghệ sản phẩm hoặc câu chuyện sản phẩm dạng kể chuyện cảm hứng (storytelling) thì cũng có thể sử dụng Navigation Bar.
Đặc điểm: Nội dung đặt trong Navigation Bar là 3-5 nhóm nội dung thường được khách hàng quan tâm nhiều nhất. Ngoài ra, tùy thuộc vào cấu trúc nội dung của Landing Page, bạn cũng có đặt thêm nhiều chỉ mục khác.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Cao vừa phải: Không thiết kế Navigation Bar quá to, hay cao vì có thể gây mất tập trung cho phần Hero Section, thường là 60 – 80 pixel. Trên Mobile ẩn chữ và đưa vào trong icon hiển thị.
- Luôn ghim thanh Navigation Bar chạy theo nội dung để khách hàng có thể đọc đi đọc lại thông tin mong muốn trong quá trình lướt trang mà không cần kéo lại về đầu trang. Giảm được càng nhiều tác vụ thừa thì khách hàng ở lại càng lâu.
- Logo ở Navigation Bar ưu tiên đặt ở viền bên trái, nút CTA đặt viền bên phải.
Phần giữa – Giữ khách hàng say mê với sản phẩm thời trang, phụ kiện
Dưới đây là hướng dẫn cách viết, và thiết kế các đoạn nội dung (section) nên có ở một Landing Page Thời trang – Phụ kiện chuẩn chuyển đổi:

Vấn đề của khách hàng

Sở hữu Mẫu theme ladipage đẹp về thời trang Áo dài cách tân ngay hôm nay
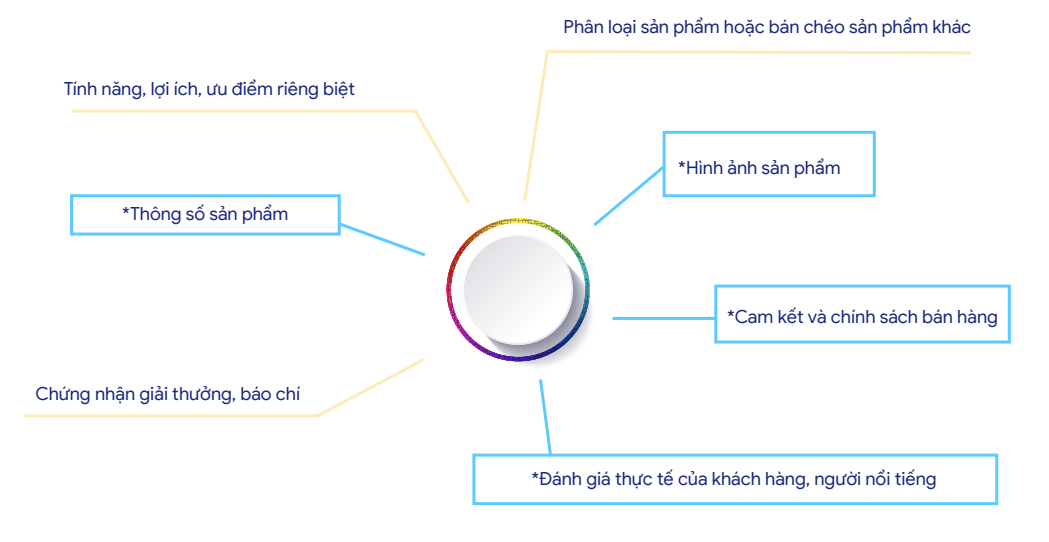
Mục đích: Thể hiện cho khách hàng những thông số kỹ thuật của sản phẩm. Những thông số này có vai trò tạo niềm tin bước đầu với khách hàng về chất lượng sản phẩm.
Giợi ý tiêu đề: Thông số kỹ thuật sản phẩm; Chi tiết sản phẩm; Mô tả sản phẩm; Cấu trúc sản phẩm.
Nội dung nền:
- Thông tin chung: Thương hiệu, Số hiệu sản phẩm, Xuất xứ, Bảo hành, Màu sắc, Đổi trả, Tình trạng sản phẩm, …
- Các thông số kỹ thuật đặc thù: Chống nước, màu sắc linh kiện quan trọng, chất lượng linh kiện quan trọng, kích thước linh kiệnmquan trọng, Size, trọng lượng, kích thước sản phẩm, chất liệu,….
- Bảng hướng dẫn chọn Size (nếu có)
Đặc điểm:
- Ngắn gọn và thể hiện bằng những con số là đặc trưng của Section này. Khách hàng dù ít nhiều cũng sẽ đọc phần này trước khi quyết định mua sản phẩm. Đảm bảo cung cấp đầy đủ thông tin nhất có thể.
- Thông số sản phẩm được trình bày dưới dạng liệt kê, giúp khách hàng lướt và nắm thông tin nhanh chóng và dễ dàng.
Hướng thiết kế cơ bản:
- Bố cục dạng 1 bên ảnh, 1 bên chữ. Phần chữ có thể làm dạng danh mục như mẫu phía trên.
- Nếu có nhiều ảnh, sử dụng chức năng trình chiếu (gallery) có sẵn trong builder LadiPage.
- Logo ở Navigation Bar ưu tiên đặt ở viền bên trái, nút CTA đặt viền bên phải

Sở hữu Mẫu theme ladipage Áo sơ mi nam hoàn toàn miễn phí
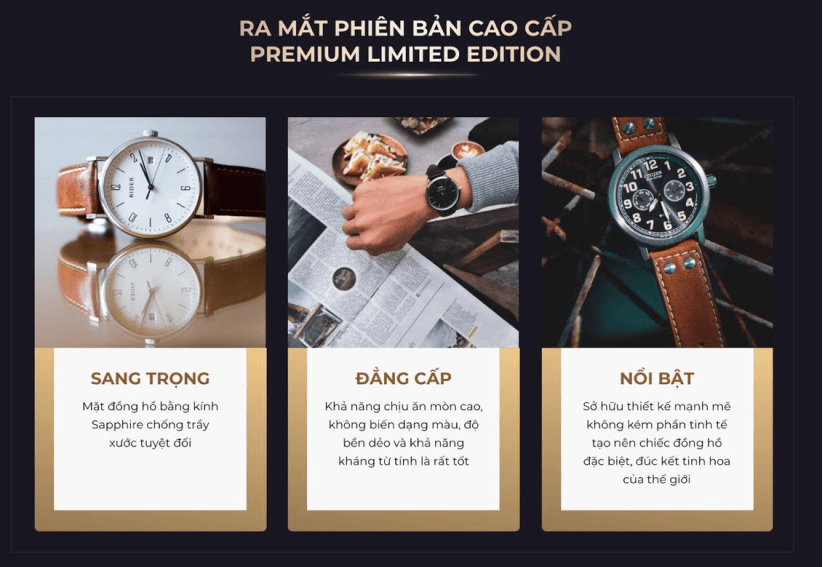
Lợi ích (Benefit), ưu điểm riêng biệt của dịch vụ, thương hiệu (USP)
NỘI DUNG NỀN: Phần này liệt kê và phân tích chi tiết (nếu cần) những giải pháp, ưu điểm vượt trội của dịch vụ trong việc xử lý vấn đề cho khách hàng. Qua đó, trả lời cho câu hỏi “Sản phẩm này có thể giải quyết vấn đề cho tôi như thế nào?”
GỢI Ý TIÊU ĐỀ: Lý do chọn sản phẩm đồng hồ thời trang ABC, Tại sao nên chọn thương hiệu thời trang ABC, Đặc tính sản phẩm, Chất lượng thể hiện đẳng cấp, Trải nghiệm phong cách quý ông cùng ABC; Thiết kế độc quyền chỉ có tại ABC.

NỘI DUNG NỀN Trả lời được các câu hỏi như: Sản phẩm có gì đặc biệt không? Thương hiệu nào, có uy tín hay nổi tiếng không?
Chất liệu có đặc thù hay lợi ích gì? Có mùi hay không? Có chống mùi, chống mốc không? Độ bền sản phẩm bao lâu? Lợi ích với sức
khỏe là gì? Đội ngũ thiết kế có gì đặc biệt? Quá trình gia công như thế nào? Các góc nhìn khác nhau của sản phẩm trông ra sao? Có
người nổi tiếng đã dùng sản phẩm hay không? Sản phẩm có điểm gì độc nhất mà các sản phẩm khác không có không?
ĐẶC ĐIỂM SECTION: Mỗi lợi ích, tính năng hay ưu điểm vượt trội của sản phẩm thường sẽ đi kèm ảnh minh họa hoặc video để khách hàng có thể cảm nhận qua thị giác. Trường hợp nếu sản phẩm hoặc thương hiệu không có USP thì nên đưa nhiều tính năng, lợi ích sản phẩm vào phần này.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Thiết kế dạng khối, có đi kèm mô tả như mẫu phía trên.
- Thiết kế mobile: Trượt ngang (Auto Scroll) hoặc Trình chiếu ảnh (Gallery) có sẵn trong builder LadiPage.
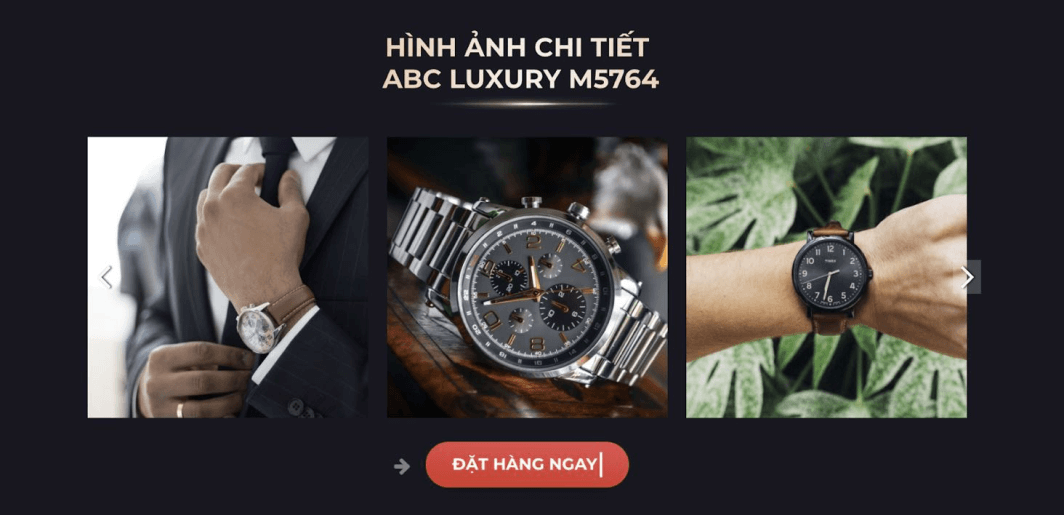
Hình ảnh sản phẩm thời trang, phụ kiện
MỤC ĐÍCH: Cung cấp các góc quay về sản phẩm, giúp khách hàng tham khảo cách sử dụng và kết hợp với các trang phục, phụ kiện khác. Đôi khi khách hàng sẽ thấy phân vân và cần sự tư vấn của bạn để chọn trang phục, bộ này hay bộ kia hợp với dáng người hơn, cái này phối với cái kia được không.
GỢI Ý TIÊU ĐỀ: Hình ảnh sản phẩm
*Lưu ý: Trong nhiều trường hợp section ảnh không có tiêu đề, khi đó section ảnh sẽ được coi như là 1 phần nội dung thuộc section ngay phía trên nó

NỘI DUNG NỀN: Ảnh thể hiện cách người mẫu mặc;sử dụng sản phẩm; Cách phối đồ; Các góc quay khác về sản phẩm. phía trên nó.
ĐẶC ĐIỂM: Chỉ sử dụng hình ảnh;video, ít sử dụng chữ. Section này cần khách hàng tập trung vào hình ảnh;video để cảm nhận tối đa sản phẩm. Chọn ảnh cỡ lớn vì khách hàng ngành thời trang chủ yếu ra quyết định mua bằng ảnh và hiệu ứng thị giác.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Có thể trình bày khung như mẫu phía trên dạng trình chiếu ngang (gallery) có sẵn trong builder LadiPage.
- Nếu không dùng dạng trình chiếu (gallery), sắp xếp ảnh theo bố cục to nhỏ khác nhau để có điểm nhấn cho section và không khiến section bị quá dài.
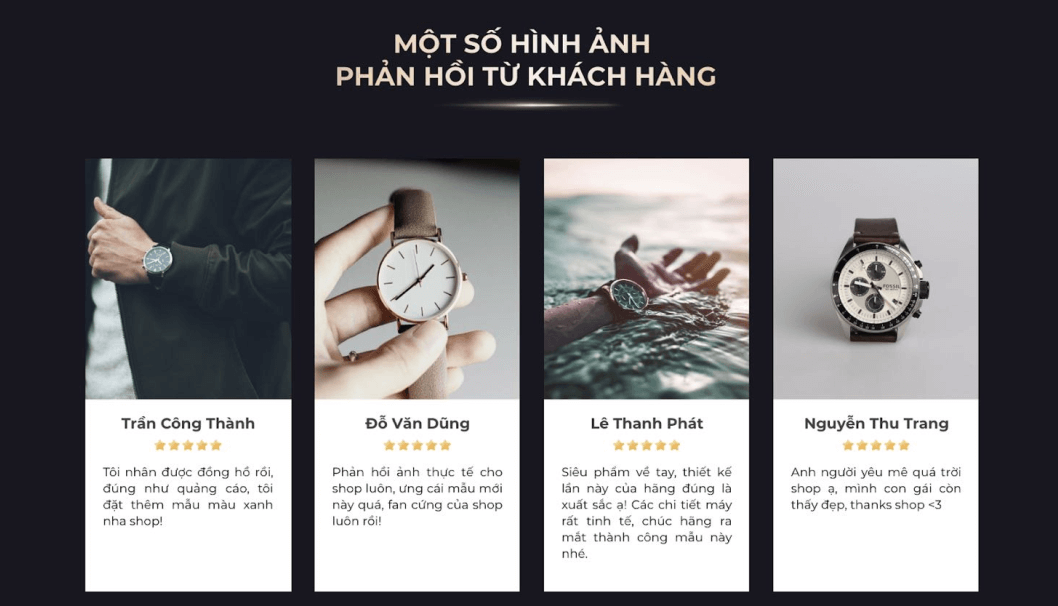
Đánh giá thực tế của khách hàng (Testimonials)

MỤC ĐÍCH: Giúp khách hàng tin tưởng và quyết định nhanh hơn bằng các đánh giá thực tế, đánh vào tâm lý tin tưởng “người thật, việc thật”.
91% khách hàng chủ động hoặc vô tình đọc đánh giá khi mua hàng online, 68% hình thành quyết định mua hàng hay không sau khi
đọc từ 1 đến 6 đánh giá.[2]
GỢI Ý TIÊU ĐỀ: Đánh giá thực tế của khách hàng; Khách hàng nói gì chúng tôi?; Phản hồi khách hàng; Feedback từ khách yêu; Cảm nhận khách hàng; Đánh giá của các khách hàng đã mua; 100+ Khách hàng hài lòng với chất lượng sản phẩm.
NỘI DUNG NỀN: Đánh giá của khách, số sao đánh giá, hình ảnh, thông tin khách hàng (Tên tuổi nghề nghiệp).
ĐẶC ĐIỂM: Đánh giá thực tế của khách hàng có thể được truyền tải theo nhiều hình thức như dạng giống sàn TMĐT, dạng đánh giá theo từng hộp, chụp màn hình inbox hay tin nhắn của khách. Dù là hình thức nào, mọi nội dung đều nên là người thật, việc thật, lời thật.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
Sử dụng trình chiếu ảnh gallery để thể hiện nếu muốn đưa nhiều hình inbox, comment của khách hàng. Nếu chọn cách làm theo kiểu giống sàn thương mại điện tử thì trình bày dạng dọc như mẫu phía trên; trên mobile cũng để dạng dọc như vậy.
Chứng nhận giải thưởng; Báo chí; Số liệu tiêu biểu (Trust Elements)

MỤC ĐÍCH: Tạo niềm tin với khách hàng thông qua sự công nhận từ các bên thứ ba có uy tín và số liệu cụ thể. Thông thường chỉ khi bán sản phẩm thời trang cao cấp hoặc có thương hiệu riêng thì mới cần đến section này. Đối với sản phẩm không có thương hiệu chỉ cần section Đánh giá thực tế kèm hình ảnh là đáp ứng đủ khả năng thuyết phục mua hàng.
GỢI Ý TIÊU ĐỀ: Giải thưởng & Chứng nhận; ABC vinh dự nhận giải thưởng; Chinh phục các giải thưởng quốc tế; Đạt tiêu chuẩn X; Được chứng nhận bởi X; Những con số biết nói.
NỘI DUNG NỀN: Mô tả ngắn gọn (Ví dụ: Tên giải thưởng, đoạt giải gì và năm đoạt giải); Hình ảnh giải thưởng; Số liệu thực tế.
ĐẶC ĐIỂM: Uy tín từ các đơn vị cấp chứng nhận và các tiêu chí xét duyệt chứng minh giá trị của chứng nhận. Luôn cần hình ảnh đi kèm để xác nhận chứng nhận là thật.
Nếu không có giải thưởng hay chứng nhận, bạn có thể dùng các con số để như: +12000 sản phẩm đã bán; +300 khách hàng hài lòng.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Nhấn mạnh vào tên giải thưởng hay chứng chỉ
- Nhấn mạnh vào các nội dung là số
- Thiết kế đơn giản không cần nhấn section này
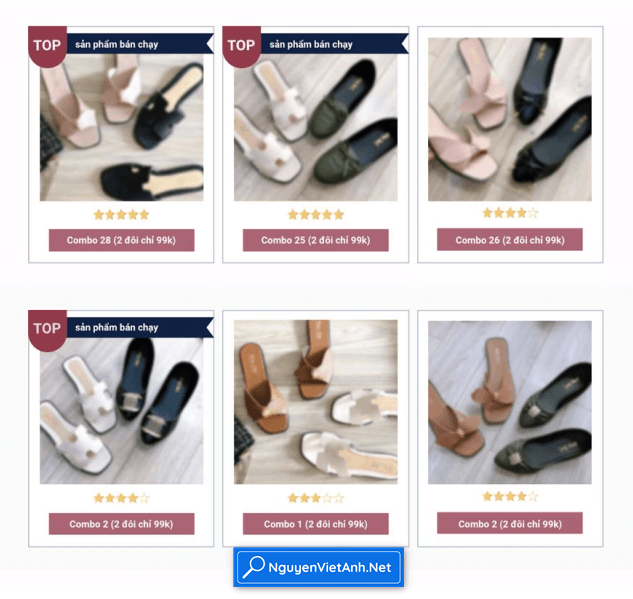
Phân loại sản phẩm hoặc bán chéo các sản phẩm cùng loại

MỤC ĐÍCH: Cung cấp đa dạng các sự lựa chọn phù hợp cho khách hàng.
GỢI Ý TIÊU ĐỀ: Bảng màu sản phẩm; Top sản phẩm bán chạy; Các sản phẩm khác của Shop; Một số mẫu thời trang mới; Sản phẩm thường xuyên được xem cùng.
NỘI DUNG NỀN:
- Cùng loại sản phẩm: Ảnh từng màu, từng size kèm CTA dưới mỗi màu.
- Sản phẩm khác hoặc bán combo: Thông tin combo sản phẩm (Tên sản phẩm, Giá, Số lượng sản phẩm đã bán); Lưu ý gì khi sử dụng sản phẩm?; CTA dưới mỗi combo hoặc sản phẩm.
ĐẶC ĐIỂM: Thường đưa ra các màu sắc và kích cỡ khác nhau sản phẩm đang bán. Nếu muốn bán sản phẩm khác, bạn có thể trình bày dưới hình thức thêm Combo đi kèm ưu đãi. Điều này giúp bạn tối ưu chuyển đổi tốt hơn so với việc chỉ giới thiệu sản phẩm mà không có ưu đãi nào.
*Lưu ý: Nếu bạn sử dụng Landing Page để trưng bày quá nhiều sản phẩm thì tỷ lệ chuyển đổi có thể sẽ bị giảm xuống do khi đứng trước quá nhiều lựa chọn gần như tương đồng, khách hàng khó đưa ra quyết định và kết quả là họ không chọn gì cả
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Thiết kế ảnh dạng khối, sắp xếp theo từng hàng như mẫu phía trên để khách hàng có cái nhìn bao quát và dễ dàng so sánh sản phẩm.
- Nhấn sản phẩm hot để điều hướng khách hàng.
- Thiết kế mobile: Trình chiếu ngang (Auto Scroll); Làm theo dạng xếp dọc bình thường nếu có ít hơn 9 sản phẩm; Hoặc làm dạng trình chiếu gallery nếu chỉ có nhu cầu thể hiện các màu sản phẩm khác nhau mà không cần mô tả gì thêm
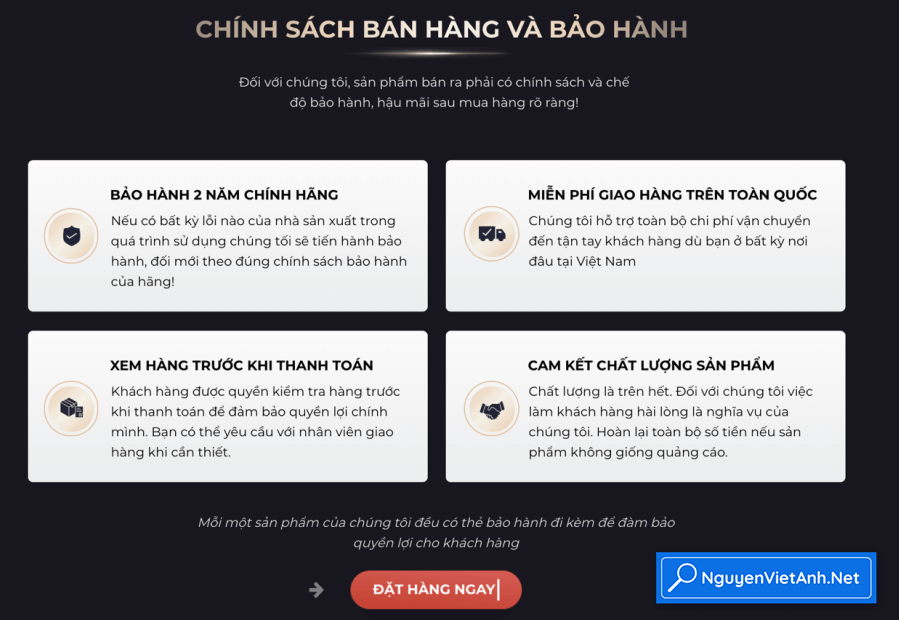
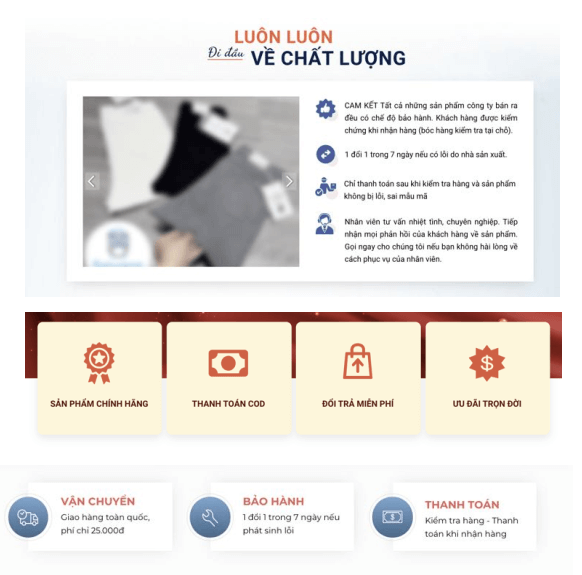
Cam kết và chính sách bán hàng

MỤC ĐÍCH: Củng cố thêm quyết định mua sản phẩm của khách hàng bằng việc cung cấp cam kết hoặc chính sách có lợi ở khâu sau mua.
GỢI Ý TIÊU ĐỀ: Chính sách bán hàng và bảo hành; Cam kết của ABC; Chính sách mua hàng.
NỘI DUNG NỀN: Trả lời các thông tin như: Sản phẩm có được miễn phí ship không? Có bảo hiểm lỗi nhà sản xuất không? Có giấy tờ từ nhà sản xuất chính hãng không? Sản phẩm có được bảo hành hay đổi trả không? Có được kiểm tra hàng trước khi thanh toán? Thời gian giao hàng là bao lâu?
ĐẶC ĐIỂM: Bên cạnh Hình ảnh sản phẩm, Chính sách mua hàng là một nội dung mà khách hàng quan tâm trong Landing Page thời trang. Khi khách hàng đã quyết định đọc đến đây thì đa phần đều đã ưng ý sản phẩm. Điều duy nhất khiến họ còn lo lắng là các vấn đề sau mua, section này vì thế có yếu tố quan trọng trong việc thúc đẩy quyết định mua hàng nhanh chóng của khách hàng.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN: Thiết kế dạng khối (box) hoặc dạng danh mục (checklist) như mẫu minh hoạ.

Khóa học thiết kế landing page của mình sẽ giúp bạn nắm chắc các công cụ thiết kế cơ bản, hỗ trợ lâu dài nên bạn hoàn toàn yên tâm khi tham gia khóa học.
Phần cuối – Chốt chặn chuyển đổi của ladipage thời trang
Sau khi đã gây ấn tượng với khách hàng ở phần đầu tiên, cung cấp thông tin và thuyết phục họ về sản phẩm ở phần giữa, giờ là lúc chúng ta cần nói về chuyện chuyển đổi.
Phần cuối của Landing Page đảm nhận nhiệm vụ chốt khách hàng, tạo ra một nơi để khách hàng có thể ngay lập tức điền thông tin mua sản phẩm hoặc nhận ưu đãi. Tại đây, khách hàng sẽ xem lại những điểm đáng chú ý nhất của sản phẩm để thực hiện hành vi chuyển đổi.
Phần này thường bao gồm 2 mục nội dung chính là Khu vực thực hiện chuyển đổi (Section Form) và Footer. Trong đó Footer chỉ có
vai trò cung cấp thông tin xác thực về người bán và thương hiệu, ít khi được dùng cho mục đích kích thích chuyển đổi. Theo chuẩn AIDA, phần cuối của Landing Page thực hiện chuyển đổi khách hàng từ giai đoạn:

Khu vực nội dung phụ (White Space)
MỤC ĐÍCH: Lấp khoảng trống khu vực điền Form, nhắc nhở khách hàng không bỏ lỡ những giá trị mà thương hiệu hoặc dịch vụ của
bạn có thể mang lại.
GỢI Ý TIÊU ĐỀ (CÓ THỂ CÓ HOẶC KHÔNG) : Lấy tiêu đề tương tự Hero Section hoặc nhấn mạnh khuyến mãi: Ưu đãi vàng tri ân
khách hàng; Ưu đãi có hạn; Dành riêng cho X bạn
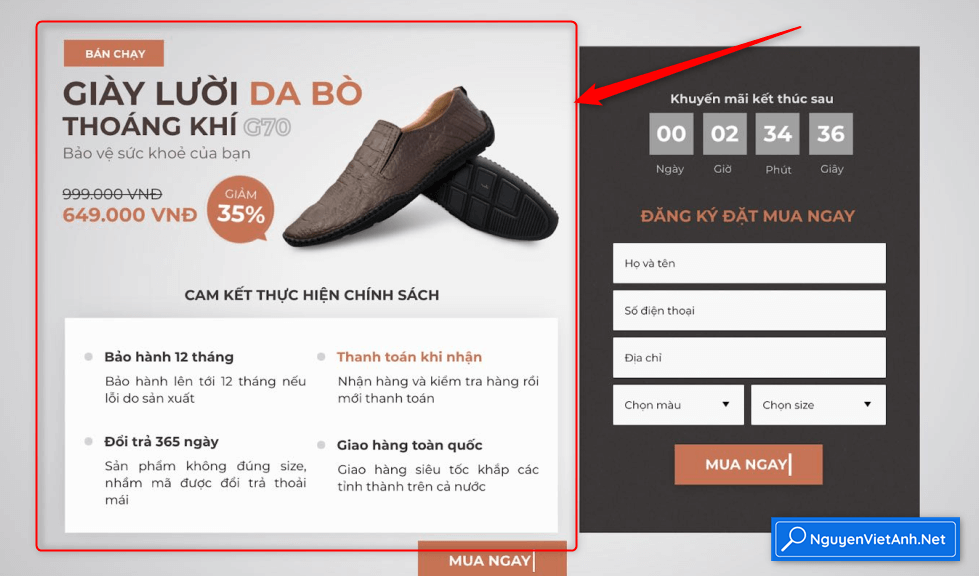
CÁC NỘI DUNG THƯỜNG GẶP (CHỌN 1 HOẶC KẾT HỢP):
ĐẶC ĐIỂM: Nội dung mang tính nhắc nhớ và kích thích hành vi điền Form vì thế không nên viết dài dòng. Tránh liệt kê quá nhiều nội dung ở đây gây mất tập trung ở Form. Bạn cũng có thể chỉ cần dùng ảnh hoặc nêu chương trình ưu đãi là được.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Đặt nằm bên trái hoặc bên phải khu vực Form.
- Trường hợp Form ở giữa section thì có thể lựa chọn đặt phần này phía dưới hoặc bỏ hẳn.
- Sử dụng tính năng trình chiếu (Gallery) trong LadiPage Builder nếu có nhiều ảnh.
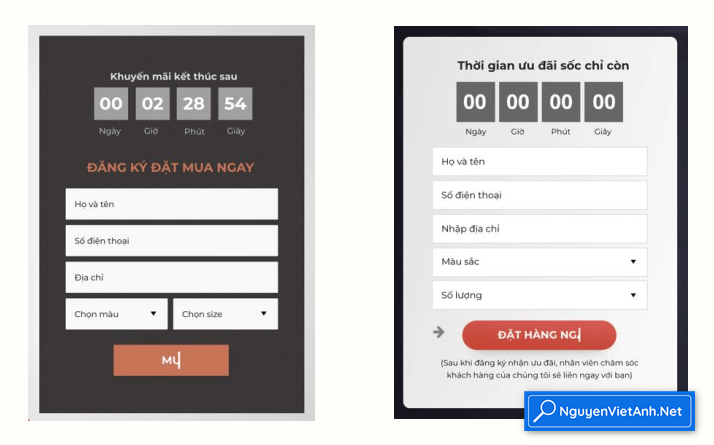
Bảng điền thông tin (Form)
MỤC ĐÍCH: Chốt kích thích khách hàng thực hiện hành vi chuyển đổi.
TIÊU ĐỀ FORM: Nêu rõ động từ để điều hướng khách hàng làm theo hoặc đưa thông tin số lượng sản phẩm, thông tin ưu đãi. Một số
tiêu đề mẫu có thể dùng như: Điền thông tin để nhận khuyến mãi ngay; Để lại thông tin để đặt hàng; Chỉ còn 15 sản phẩm duy nhất.
CÁC NỘI DUNG THƯỜNG GẶP
ĐẶC ĐIỂM: Tuỳ thuộc vào nhu cầu mà bạn có thể yêu cầu khách hàng điền nhiều hay ít thông tin nhưng lưu ý không hỏi thừa. Càng yêu cầu điền nhiều trường thì khách hàng càng dễ bỏ ngỏ và thoát trang. Hãy nhớ về nguyên tắc Chi phí tương tác trong tài liệu tặng kèm – 3 nguyên tắc tâm lý hành vi cho Landing Page chuyển đổi.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
- Nhấn mạnh vào tiêu đề, ưu đãi và nút CTA bằng màu sắc, kích thước hoặc hình nhấn.
- Nhấn mạnh toàn bộ Form bằng cách bọc nền màu phía sau. Hạn chế dùng ảnh làm nền Form vì gây khó nhìn và mất tập trung khi điền.
- Trường hợp nếu thiết kế ngang thì đặt ở trên các nội dung phụ, làm tương tự khi thiết kế trên mobile.
Chân trang (Footer)
MỤC ĐÍCH: Cung cấp thông tin về địa chỉ, thương hiệu, số điện thoại liên hệ, thông tin mạng xã hội và tăng độ tín nhiệm của trang với hệ thống đánh giá từ Google.
CÁC NỘI DUNG THƯỜNG GẶP:
- Logo thương hiệu
- Địa chỉ, điện thoại
- Liên kết các trang Thương mại điện tử (Nếu có) Mạng xã hội (nếu có)
- Bản đồ Google (nếu có) Tuyên bố trách nhiệm nội dung (nếu có)
ĐẶC ĐIỂM: Thông tin mang tính liệt kê, giúp khách hàng có thể chủ động liên hệ với bạn khi phát sinh nhu cầu.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN: Trình bày theo các mẫu có sẵn trong mục section Footer mẫu của LadiPage.
Một số mẫu ladipage thời trang, phụ kiện đẹp
Bạn có thể tìm kiếm mẫu ladipage thời trang, phụ kiện ở phần cửa hàng của mình ở đây, có miễn phí và trả phí. Xem thêm kho 1000+ Mẫu ladipage đẹp tham khảo khi thiết kế giúp bạn có những ý tưởng hay ho thêm khi thiết kế sản phẩm landing page của bạn nhé.
Lời kết
Trên đây là hướng dẫn thiết kế một ladipage thời trang, phụ kiên rất là chỉ tiết. Hy vọng với những mẹo thiết kế trên sẽ sớm phát huy hiệu quả và mang về cho bạn thật nhiều khách hàng.
Kiến thức được mình tổng hợp chia sẻ lại từ cuốn eBook Tạo tác thời trang do Ladipage.vn phát hành. Nếu có câu hỏi hay thắc mắc cần giải đáp hãy để lại ở ô bình luận phía dưới mình sẽ trực tiếp hỗ trợ bạn.










Trả lời