Cách thu gọn nội dung trong Ladipage siêu hay mà bạn nên biết khi thiết kế landing page

Bạn thiết kế landing page thường hay gặp tình trạng landing page bị dài nhưng không biết nên cắt bỏ phần nào. Bài viết này mình sẽ chia sẻ với bạn một số cách thu gọn nội dung trong Ladipage, giúp trang ladipage của bạn ngắn gọn lại mà vẫn đủ ý nếu khách hàng muốn tìm hiểu thêm thông tin.
Tham khảo thêm:
- Nâng cấp Ladipage Pro 12 tháng – Tặng 3 tháng sử dụng
- Hướng dẫn tạo hiệu ứng chữ trong Ladipage siêu đẹp
1. Dùng Popup thu gọn nội dung trong Ladipage
Cách này khá là phổ biến khi khách hàng muốn tìm hiểu thêm thông tin sẽ ấn vào 1 nút và Popup liên kết sẽ hiện ra, rất là phù hợp để tìm hiểu thêm thông tin. Tuy nhiên nó dễ bị biến mất hoặc làm rối khách hàng khi không biết tắt ở đâu. Bạn nên cẩn thận khi sử dụng Popup đối với đối tượng lớn tuổi.
Thao tác thu gọn nội dung thì đơn giản bạn sẽ tạo một Nút ấn mở rộng nội dung và liên kết sự kiện của nó với Popup nội dụng bạn thu gọn, khách hàng muốn xem thêm thì ấn vô để đọc thêm thông tin.
Hướng dẫn sử dụng
Bước 1: Tạo nút ấn có nội dung như Xem thêm, Thông tin chi tiết, Tìm hiểu thêm ….
Bước 2: Tạo Popup chứa nội dụng cần mở rộng để khách hàng hiểu
Bước 3: Tạo sự kiện cho nút ấn – Mở popup – Chọn Popup vừa tạo ở bước 2.
Bước 4: Xuất bản và xem thành quả.
2. Thu gọn nội dung trong Ladipage bằng Collapse
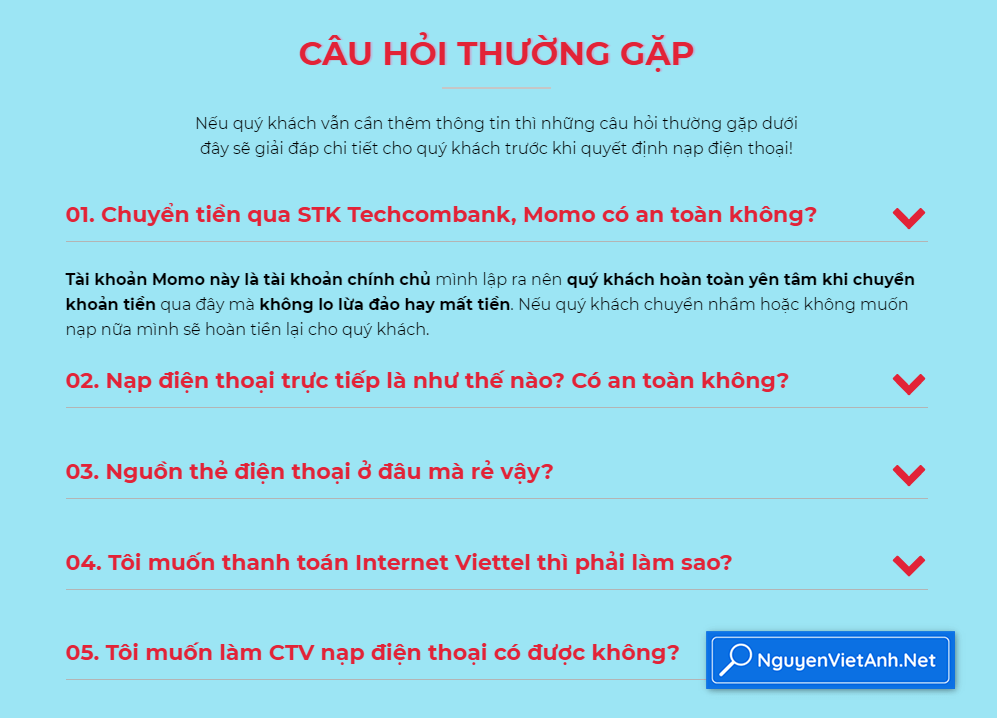
Cách này khá hay, nhưng sinh sau đẻ muộn, thường ứng dụng trong phần Các câu hỏi thường gặp , Q&A …. Mình cũng hay ứng dụng để thu gọn nội dung trên thân trang ladipage Tuy nhiên thì Ladipage mới ra READMORE nên cách này mình k còn sử dụng để thu gọn nội dung trang ladipage nữa.

Hướng dẫn cài đặt Collapse Ladipage
Bước 1: Bạn tạo nội dung chính và nội dung cần thu gọn
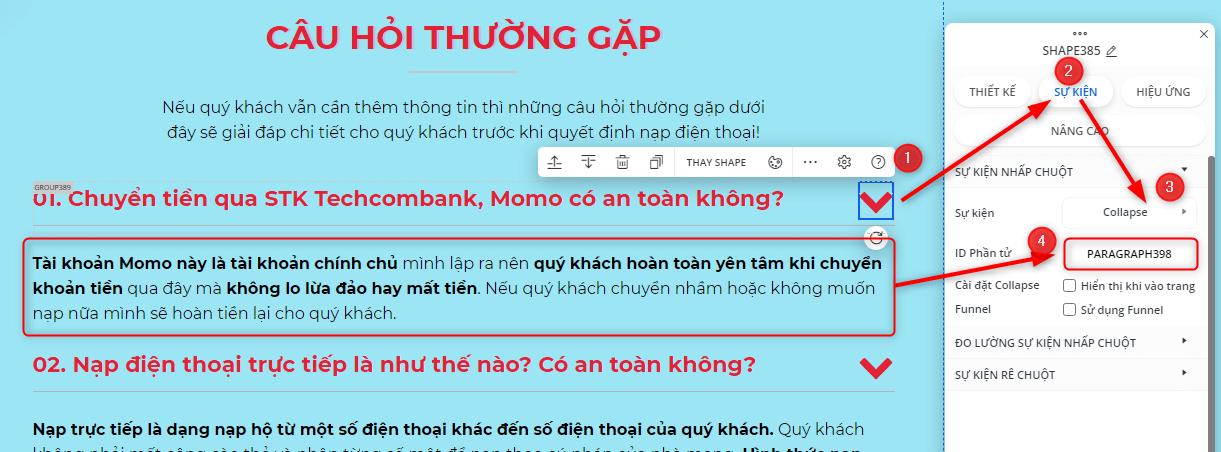
Bước 2: Tiến hành thiết lập sự kiện của nút ấn là Collapse
Bước 3: Điền ID phần tử của đoạn văn cần thu gọn vào số 4
Bước 4: Xuất bản và xem kết quả thu gọn nội dung trong ladipage bằng Collapse

3. Thu gọn section Ladipage bằng ReadMore
Cái này mới có ở thời điểm mình viết bài này. Nó khá là tiện lợi vì cho phép thu gọn nội dung ngay trên thân trang một cách tự động, không cần phải tạo thêm nút vướng víu, không phải ẩn hiện phần tử thủ công như trước kia mình hay dùng. Chỉ cần thiết lập thông số chiều cao của Section là được. Tuy nhiên mình thấy cũng hơi bất cập nếu thiết kế Destop mà dạng chia đôi bố cục còn thiết kế landing page Mobile Only thì rất là ok luôn.
Cách thiết lập ReadMore trong Ladipage
Bước 1: Thiết lập nội dung Section như bình thường.
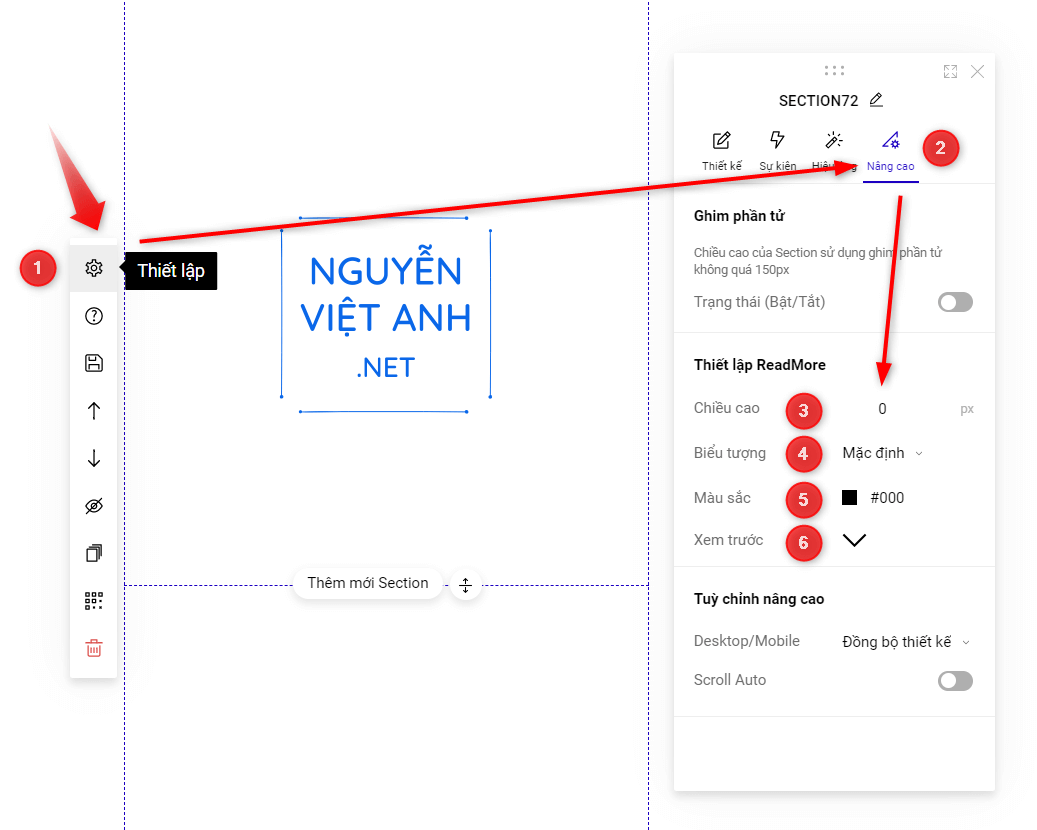
Bước 2: Tiến hành rút gọn nội dung của Section bằng cách vào cài đặt Section (1) => Nâng cao (2) => Thiết lập ReadMore => Điền chiều cao (3), chỉnh sửa Biểu tượng (4), màu sắc của Biểu tượng (5)
Phần chiều cao này bạn có thể dùng Box để đo chiều cao bạn muốn hiện thị, Phần số điền vào được cộng thêm 50px sẽ hiển thị nữa nhé bạn. Ví dụ bạn điền là 200px thì lúc xuất bản ladipage sẽ hiển thị 250px. Nên nếu muốn hiển thị 200px thì bạn trừ lùi đi và điền 150px thôi nhé!
Bước 3: Xuất bản và trải nghiệm tính năng ReadMore xịn sò trong Ladipage.

4. Accordion thu gọn nội dung Ladipage ra mắt đầu năm 2023
Tính năng Accordion có mục đích sử dụng tương tự như sự kiện Collapse mình đã giới thiệu ở trước đó. Tuy nhiên đã được cải tiến giúp tiện lợi hơn rất nhiều cho người sử dụng không chuyên. Accordion Giúp người dùng có thể thiết lập mở rộng/ẩn nội dung, tối ưu không gian hiển thị trang landing page mà không cần dùng Collapse, sự kiện ẩn hiện phần tử qua ID có vẻ rắc rối. Thường hay ứng dụng cho phần Q&A, Câu hỏi thường gặp, Một số thắc mắc …
Cách sử dụng Accordion như thế nào?
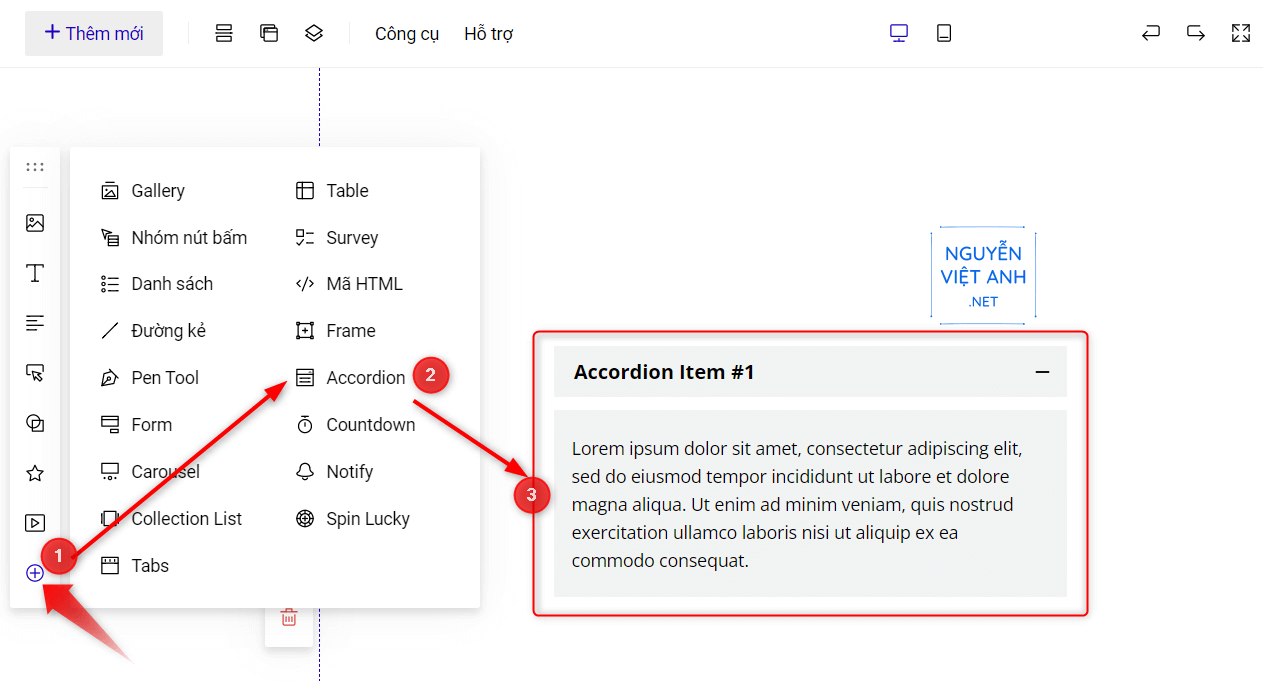
Bước 1: Tạo khung Accordion bằng cách chọn Thanh công cụ nhanh (1) => chọn Accordion (2) sẽ hiện ra Accordion mẫu (3)

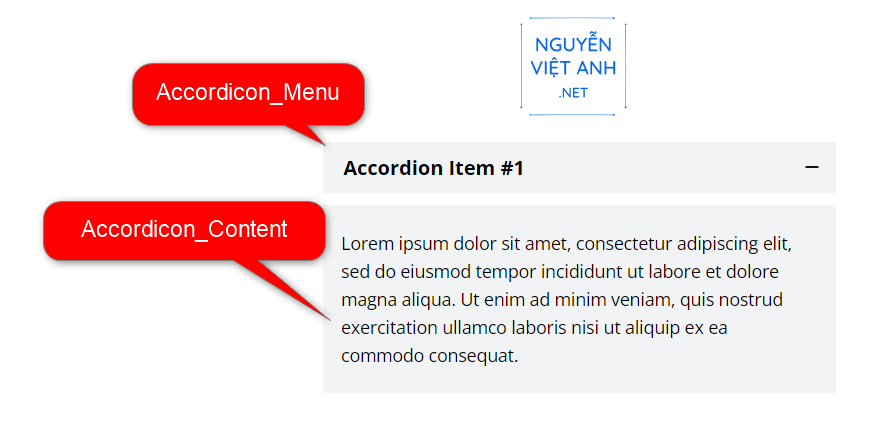
Bước 2: Chỉnh sửa nội dung và thiết lập cho Accordion gồm có Accordicon_Menu và Accordicon_Content

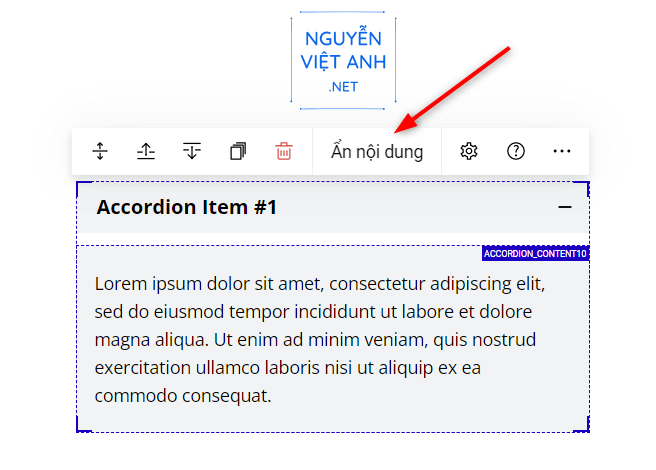
Khi bạn tạo Accordion thì mặc định ở chế độ Hiển thị nội dung Accordion_Content. Nếu bạn muốn ẩn, bạn bấm chọn toàn Accordion rồi chọn Ẩn nội dung như hình bên dưới. Bạn muốn chỉnh sửa nội dung Accordicon_Content thì bấm Hiện nội dung lại để chỉnh sửa.

Khác biệt giữa Accordion và Collapse
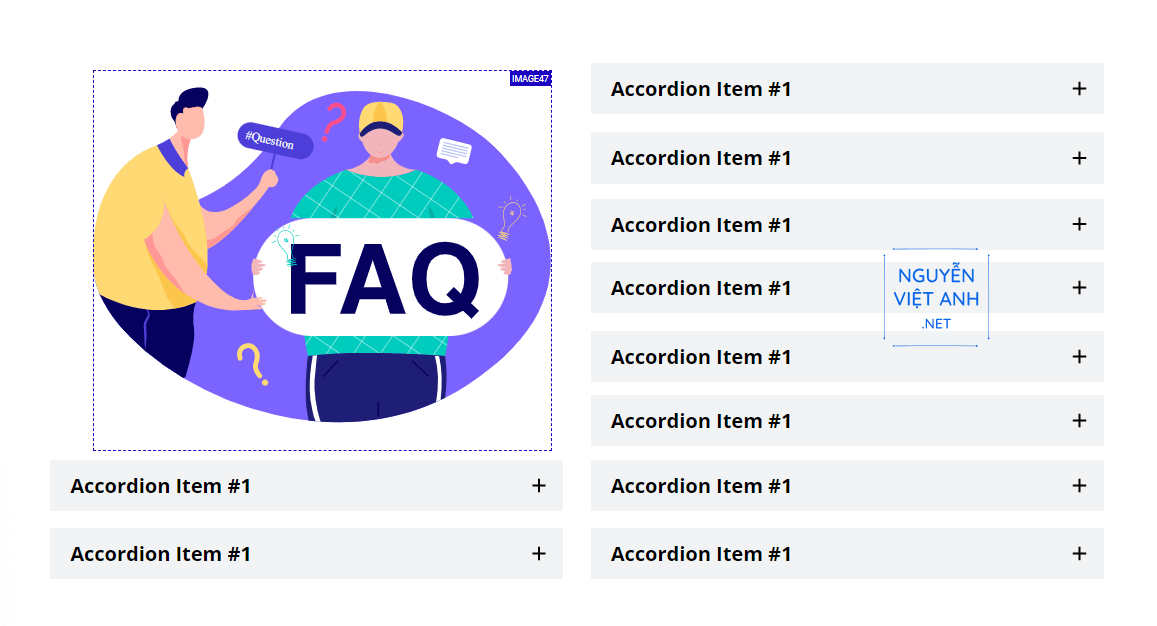
Với Collapse thì bạn nên thiết kế theo hàng ngang, không thiết kế nội dung thành các cột do nếu không chỉnh khéo khi thu gọn có thể sẽ mất luôn nội dung của cột bên cạnh. Còn Accordion có thể xếp thành 2-3 cột tùy theo mục đích của bạn mà không lo mất nội dung của cột còn lại.

Tổng kết
Trên đây là chia sẻ cách thu gọn nội dung trong Ladipage đơn giản mà hiệu quả mà Ladipage đã nâng cấp và cải thiện theo thời gian. Hi vọng trong tương lai sẽ có tính năng thu gọn nội dung trang Ladipage xịn sò hơn nữa để có thể thu gọn riêng biệt các phần tử mong muốn trong khi thiết kế Ladipage Destop.
Nếu thấy bài viết mình chia sẻ hay và ứng dụng hữu ích cho bạn trong khi thiết kế Lading page thì hãy Đổi mã giới thiệu tài khoản Ladipage của bạn thành xinchao để ủng hộ mình nhé . Ngoài ra đừng ngại để lại Email ở mục bản tin để nhận các bài viết từ mình.Cảm ơn bạn đã đọc đến dòng này :))





Trả lời