Điều chỉnh kích thước thiết kế Ladipage Desktop giúp landing page đẹp hơn.

Mình thấy nhiều bạn thiết kế Ladipage Destop theo kích thước mặc định của Ladipage trông rất xấu. Trong khi đó hoàn toàn có thế thiết lập vùng thiết kế rộng ra giúp Landing page được thoáng, chữ to rõ, nhiều không gian thiết kế.. Từ đó tỉ lệ chuyển đổi Landing page sẽ tăng đáng kể đó.
Tham khảo thêm:
- Tính năng Story Page của Ladipage – Bạn đã thử chưa?
- Thiết kế ladipage thời trang phụ kiện đẹp, chuyển đổi tốt
Tại sao phải thiết lập kích thước Landing page
Mình cũng chưa tìm hiểu sâu, tuy nhiên theo như trải nghiệm của mình thì việc phải có vùng thiết kế để giúp landing page hiển thị trên các thiết bị có màn hình nhỏ hơn như máy tính bảng, tablet, ipad… thì sẽ hiển thị trong vùng đường giới hạn. Khi thiết kế của bạn ra ngoài vùng đó sẽ bị cắt mất.
Phần thiết bị có màn hình nhỏ hơn như máy tính bảng, tablet, ipad… thì lượng truy cập chiếm lượng nhỏ so với mobile hay desktop. Tuy nhiên để đẹp trên các thiết bị đó thì không thể không căn chỉnh cho phù hợp, dân thiết kế website hay gọi là Responsive.

Thiết lập kích thước Ladipage Desktop
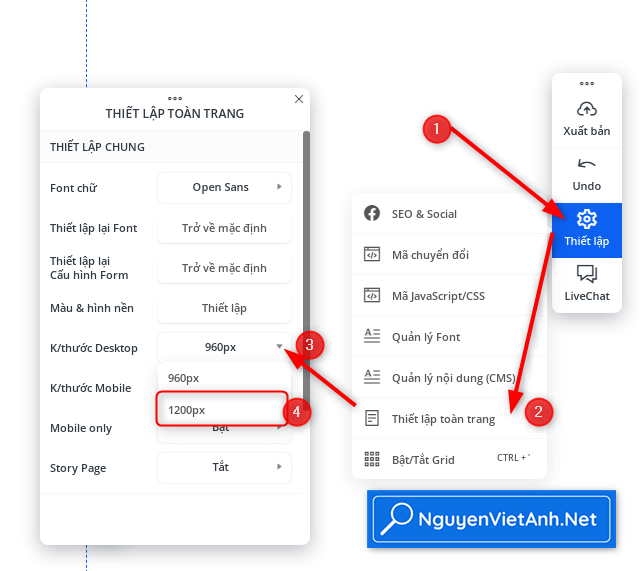
Bước 1: Trước khi thiết kế ladipage desktop bạn tiến hành thiết lập lại kích thước hiển thị bằng cách vào Menu bên phải => thiết lập (1) => Thiết lập toàn trang => K/thước Desktop => Bạn chọn kích thước 1200px

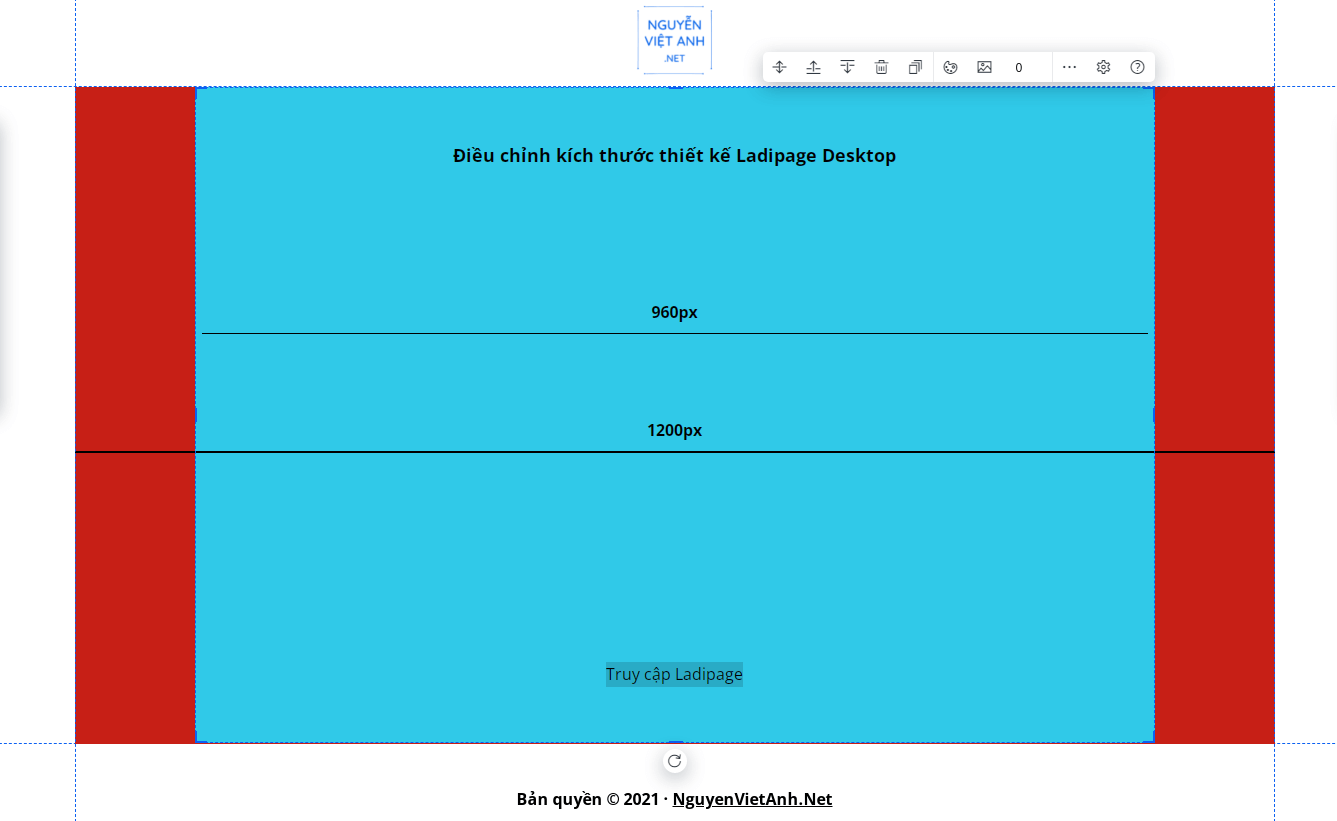
Bước 2: Sau khi thiết lập xong Ladipage sẽ tự động mở rộng vùng thiết kế cho bạn. Kích thước chiều rộng thêm 240px tha hồ cho bạn thiết kế landing page, chữ to, ảnh rõ đẹp…

Tóm lại
Thực ra bài viết này cũng không có thao tác gì nhiều, mình chỉ muốn nhấn mạnh việc tặng kích thước thiết kế Ladipage Desktop. Mong rằng sẽ hưu ích đối với những bạn đang tập làm landing page trên nền tảng Ladipage.





Trả lời