Bạn muốn sau khi khách hàng điền Form dữ liệu sẽ hiển thị ở phần Trang cảm ơn Ladipage để khách hàng xác nhận lại thông tin một lần nữa. Nếu đúng thì thôi mà nếu sai thì khách hàng sẽ tự phải điền lại thông tin.

Giúp bạn đỡ bị mất data khách hàng vì lý do khách ghi nhầm :). Khách muốn mua thì không nhận được vì sai thông tin. Shop thì cũng không có cách nào để biết sai thông tin nào, nhất là số điện thoại.
Vậy nên bài chia sẻ này mình sẽ hướng dẫn bạn tạo trang cảm ơn truyền dữ liệu khách hàng sau khi điền Form.
Tham khảo thêm
- Cấu hình Form ladipage để lưu data khách hàng về Google Sheet
- Tạo nút chia sẻ Facebook trong Ladipage siêu đơn giản
Tạo biến dữ liệu trong From
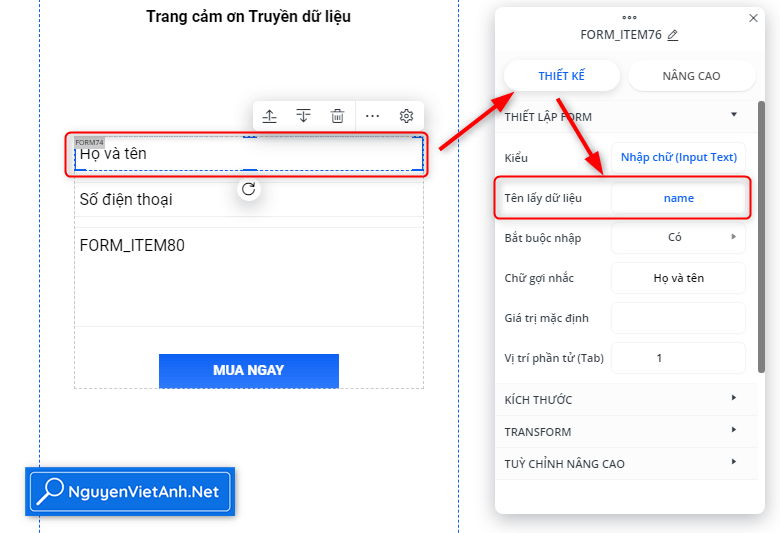
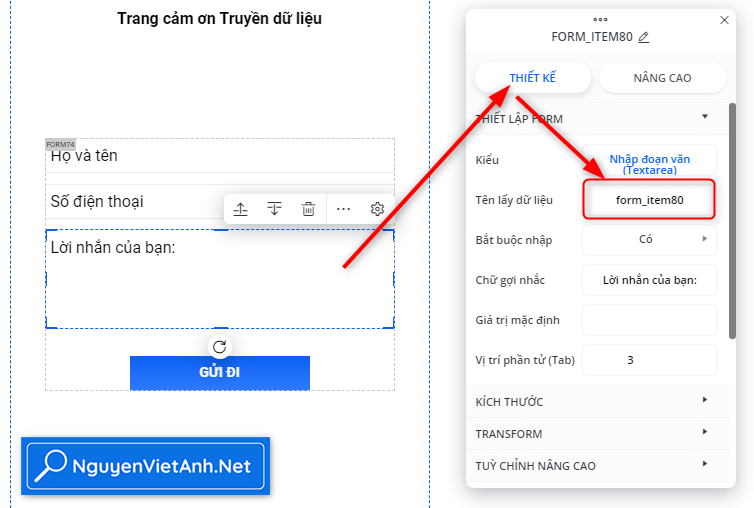
Bước đầu tiên là bạn tạo một Form như bình thường. Trong Form có các trường dữ liệu ứng với nó là Tên lấy dữ liệu mặc định (màu xanh). Tuy nhiên đối với trường dữ liệu không mặc định (màu đen) bạn có thể thay đổi nó cho dễ nhớ.
Lưu ý khi đổi Tên lấy dữ liệu:
- Không được viết tiếng việt có dấu hoặc không dấu cách nhau. Ví dụ: Họ và tên, Ghi chú, Ghi chu….
- Không được viết tiếng việt có dấu liền nhau. Ví dụ: Họvàtên, Ghichú ….
- Bắt buộc viết liền nhau, không dấu. Ví dụ: Hovaten, Ho-va-ten, Ghichu123, Ghi-chu-12 ….
Nếu đặt tên lấy dữ liệu không đúng, việc truyền dữ liệu về Trang cảm ơn sau khi điền Form gặp lỗi không hiển thị.

Bên dưới đây là một trường dữ liệu thêm vào có thể đổi được Tên lấy dữ liệu

Về cơ bản thì việc truyền dữ liệu lưu ý phần Tên lấy dữ liệu, còn thiết kế cho khách hàng nhập dữ liệu như thế nào thì bạn tùy biến theo mục đích của mình. Ở đây mình không đề cập sâu tới vấn đề đó.
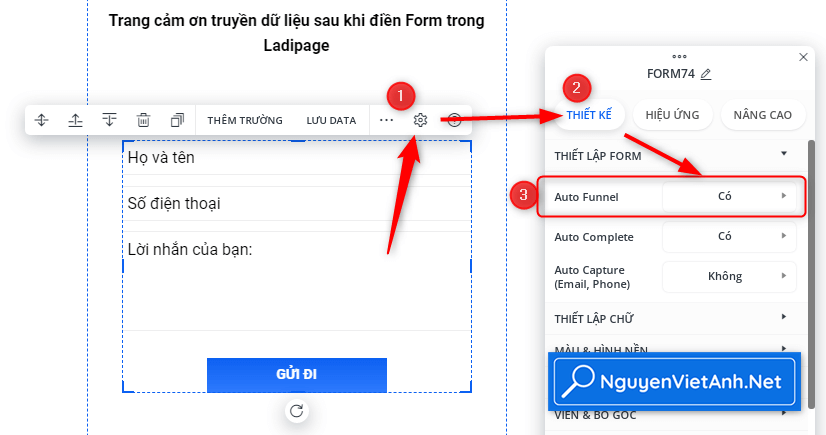
Lưu ý: Bạn phải bật tính năng Auto Funnel trong phần Thiết lập From để dữ liệu có thể kết nối được sang trang cảm ơn!

Sau khi thiết lập Form xong bạn tiến hành tạo một Landing page Trang cảm ơn riêng để truyền dữ liệu khách hàng đã nhập sang Landing page đó.
Tạo trang cảm ơn
Bây giờ bạn tạo một trang cảm ơn bình thường. Tuy nhiên bạn sẽ kết hợp kèm Tên lấy dữ liệu để có thể hiển thị dữ liệu sau khi điền Form.
Ví dụ:
- Họ và tên mặc định có Tên lấy dữ liệu là name thì bên trang cảm ơn bạn sẽ viết dạng {{name}}
- Số điện thoại mặc định có Tên lấy dữ liệu là phone thì bên trang cảm ơn bạn sẽ viết dạng {{phone}}
- …
- Tương tự đối với các Tên lấy dữ liệu mà bạn đổi như Ho-va-ten thì bên trang cảm ơn bạn sẽ viết dạng {{Ho-va-ten}}
- …
Nếu sợ sai hay nhầm thì bạn hoàn toàn có thể copy chữ ở Tên lấy dữ liệu và dán sang trang cảm ơn. Miễn là nằm trong dấu {{…}} là được.
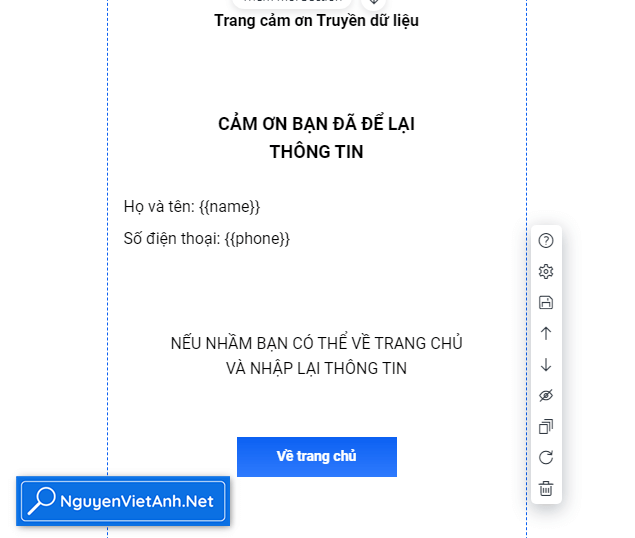
Một số ví dụ về Trang cảm ơn Ladipage
Cảm ơn bạn đã đăng ký đặt mua sản phẩm.
Chúng tôi sẽ liên hệ qua {{phone}} để gửi hàng cho bạn trong thời gian sớm nhất. Vui lòng chú ý điện thoại của mình nhé. Xin cảm ơn !!!
Thông tin sản đặt hàng của bạn có phải là
Họ và tên: {{name}}
Số điện thoại: {{phone}}
Nếu thông tin sai sót, bạn vui lòng sửa lại thông tin giúp shop nhé!
…

Tổng kết
Việc tạo trang Hiển thị dữ liệu sau khi điền Form Ladipage này rất hữu ích, chắc chắn sẽ giúp bạn giảm bớt được việc sai số điện thoại không đáng có. Giúp xác thực dữ liệu một lần nữa mà trông rất chuyên nghiệp. Nếu có thể hay xem bài biết Tạo ngẫu nhiên số có 6 chữ số trong Ladipage giả mã đơn hàng giúp trang cảm ơn của bạn nâng tầm cao mới nhé!
Nếu thấy bài viết hay hãy tham gia bản tin của mình để có thể cập nhật các mẹo thiết kế landing page hay ho khác trên nền tảng Ladipage.






Trả lời